About Imperfect Foods
Imperfect Foods is a grocery delivery service (and a Public Benefit Corporation) on a mission to reduce food waste. After raising their Series D ($110M) in early 2021, Imperfect needed to quickly roll out a major upgrade to their marketing site, which receives about 2 million visits/month. They approached Mutations Ltd to help them, specifically requesting people with a lot of experience with CSS animations and "highly interactive" React components.
These are two of my specialties so I was put as technical lead on the job.
The Project
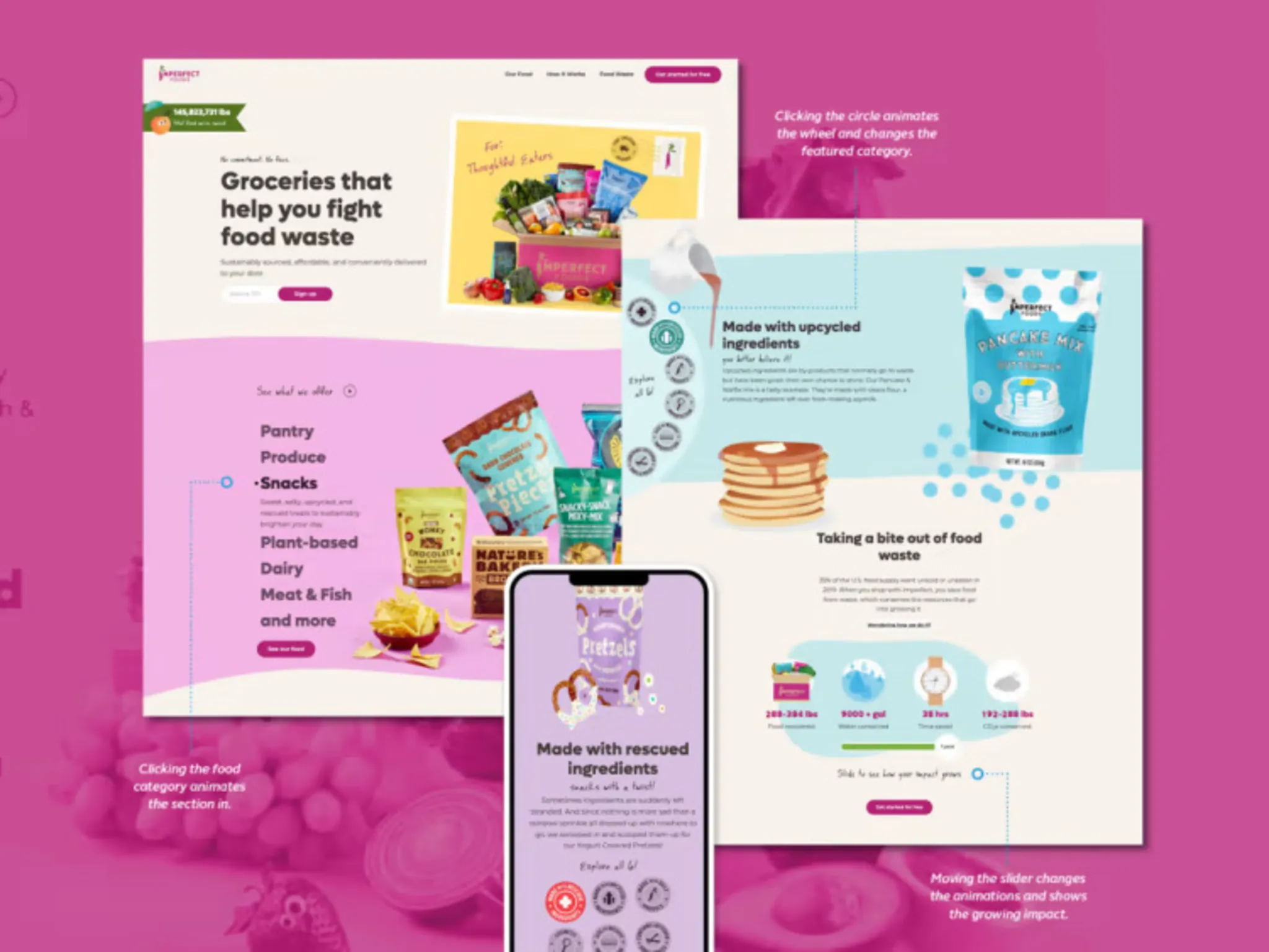
By the time they reached out, Imperfect Foods had already invested in an extensive redesign including detailed annotated mocks. We were asked to implement their vision in React in a very modular way, creating good documentation via Storybook.
 |
Due to my background in web accessibility, we also wanted to ensure each component was accessible via keyboard and screen readers.
Three of us worked on this project. I acted as technical lead and helped mentor and direct the other two people on the project. We worked on a few of the components that are currently still on their site, namely...
Pantry Component
A carousel which simply scrolls through product categories, each slide animating with a background wipe and fade in foreground object.
This component was Cory (Jason) Alvernaz's baby, and with my help, he was able to program in the swipe animations as well as the automatic playing feature.
Badge Carousel
A carousel with large buttons in a semi circle along the left that users can click and see dynamic animations showing specific products.
Rob Kayson and I worked on this together, and he knocked it out of the park. The trickiest parts was animating so many disparate SVGs to work perfectly in harmony without a hitch and to align the badges perfectly in a semi circle. It was fun to dust off our high school geometry knowledge!
Impact Slider
A highly animated slider showing how much water, food, co2, and time that could be saved for using their services.
This I did completely on my own. The scrolling numbers were done with pure JavaScript, the code can be seen on CodePen while the rest were SVGs manipulated with CSS animations. The slider was made with divs, but made accessible with proper aria attributes:
<div aria-valuemin="0" aria-valuemax="2" aria-valuenow="[0|1|2]" aria-orientation="horizontal">
...
<div>[1 week | 1 month | 1 year]</div>
...
</div>
If you'd like to know more, you can check out Mutation's documentation of the same project or even the website live on Imperfect Food's main marketing page.